Table of contents
- Table of contents
- Overview
- Deployment
- User Guide
- Community Feedback
- Developer Guide
- Development History
- Continuous Integration
- Contact Us
Overview
Career Match provides a new way for connecting companies with a matching system. Students can select their skills to match with companies or browse companies by zip-code to fit their geographic preference. Recruiters can also use the app to explore student profiles with interests and skills that the company is seeking. Students who visit the site can create a profile with their interests (skills), preferred geographic location by zip-code, and contact info. Admins can view and edit all student and company profiles. In this way the site can match students to employers and vice-versa.
The Github Organization for this project can be found here
Deployment
The latest version of the app is not currently being hosted.
User Guide
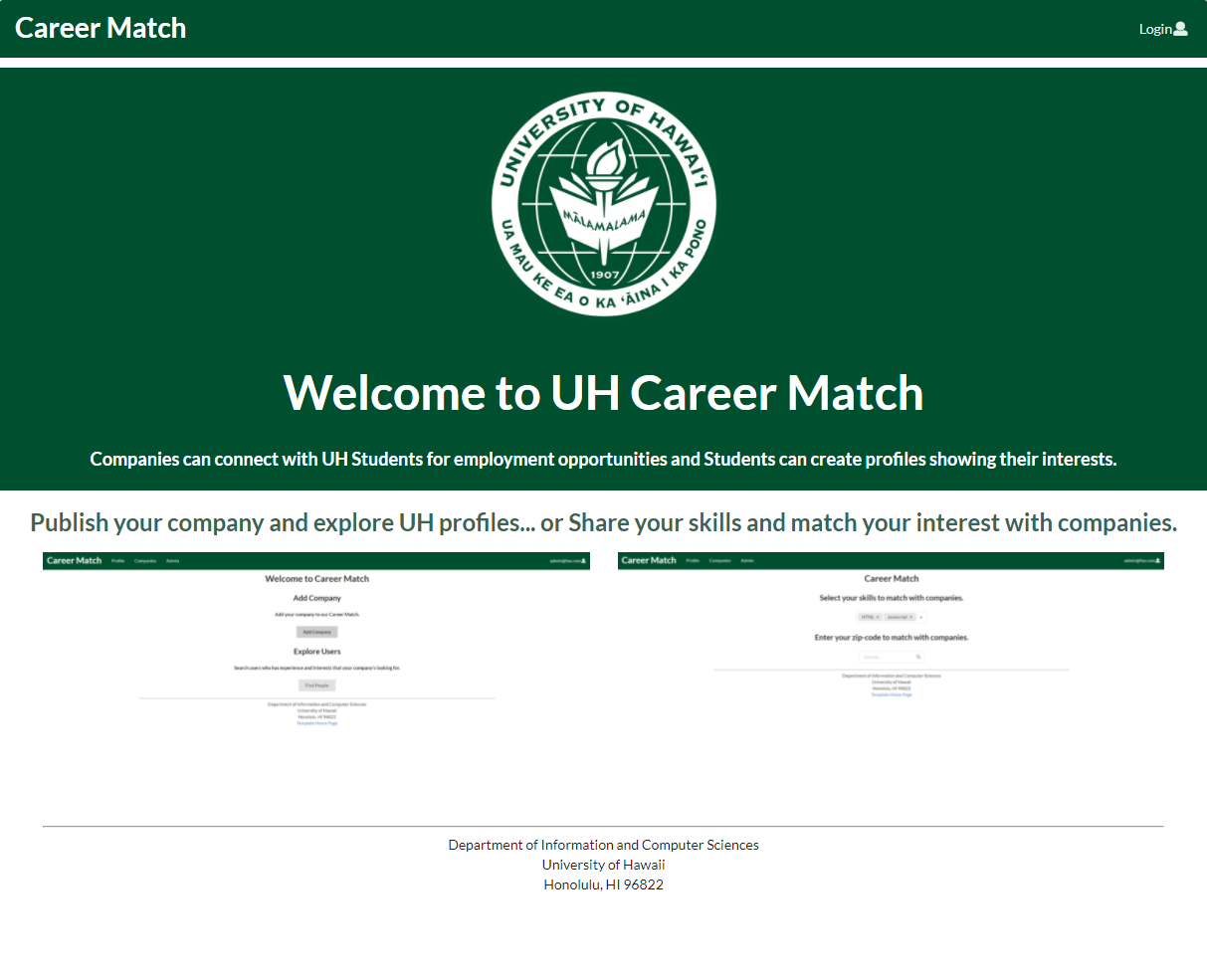
The landing page is the first page presented to the user. If the user is not logged in, it presents the option to do so.

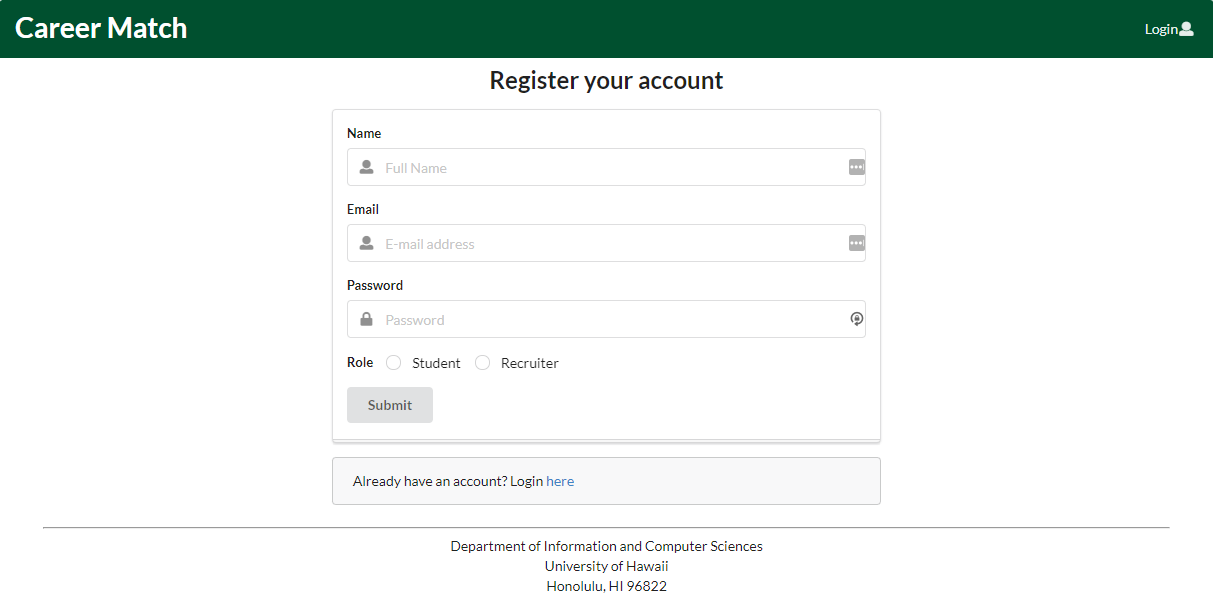
If the user does not yet have an account, they may register for a new one, where they can select from between the roles of Student or Receuiter.

Student experience
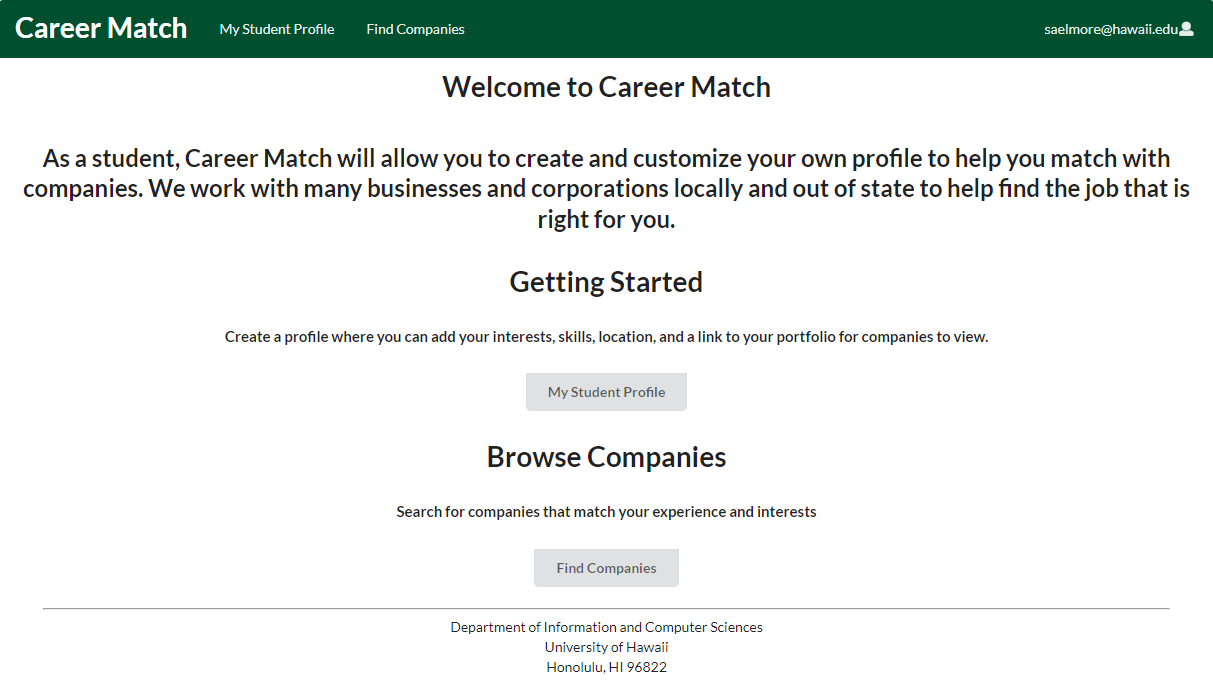
If the user logs in as a student or creates a student account, they are presented with the student home page.

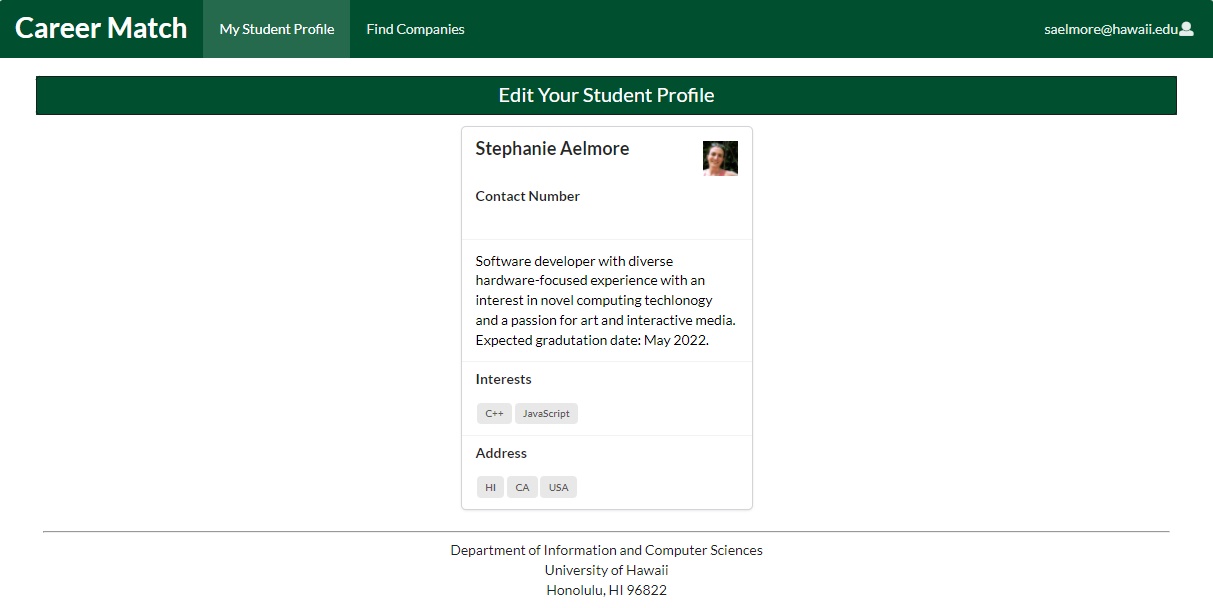
From this page they may view their student profile or find companies that fit specified criteria. The My Student Profile option allows the user to view their profile as it appears to others.

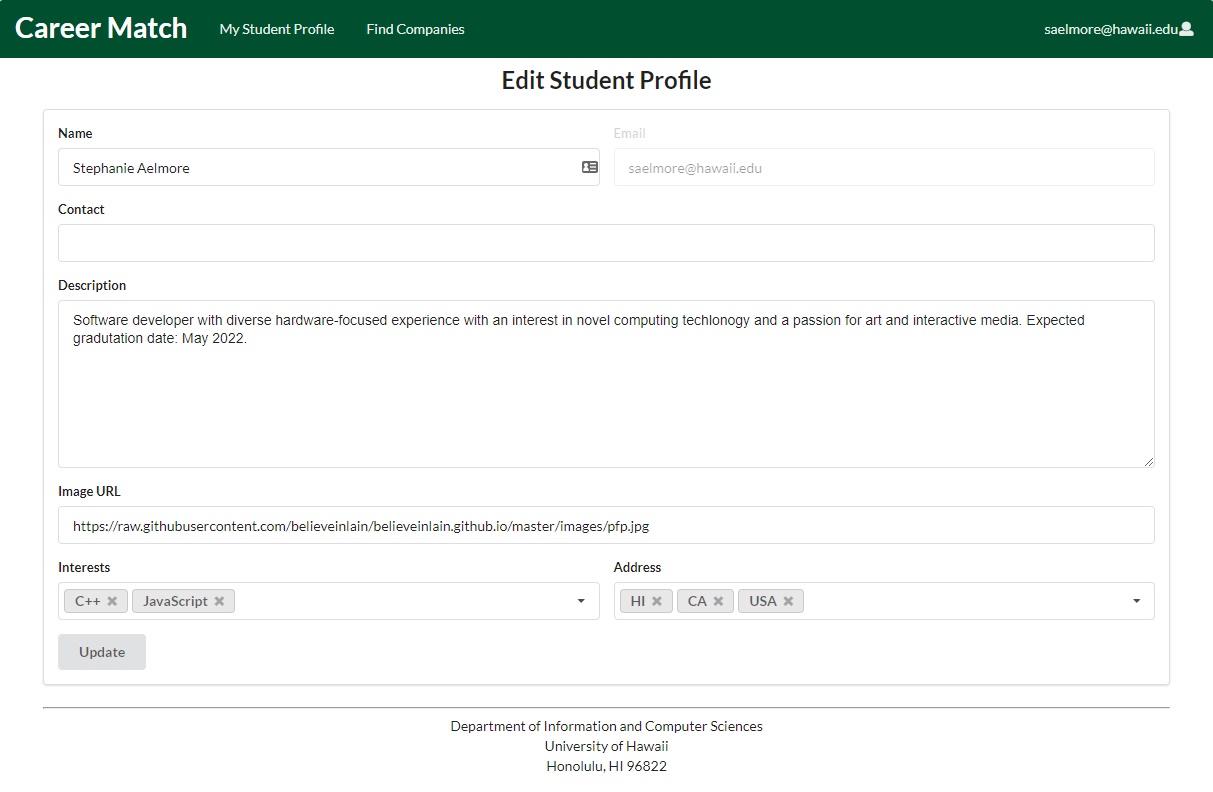
From here, they can click the Edit Your Student Profile button to add or edit their displayed profile information.

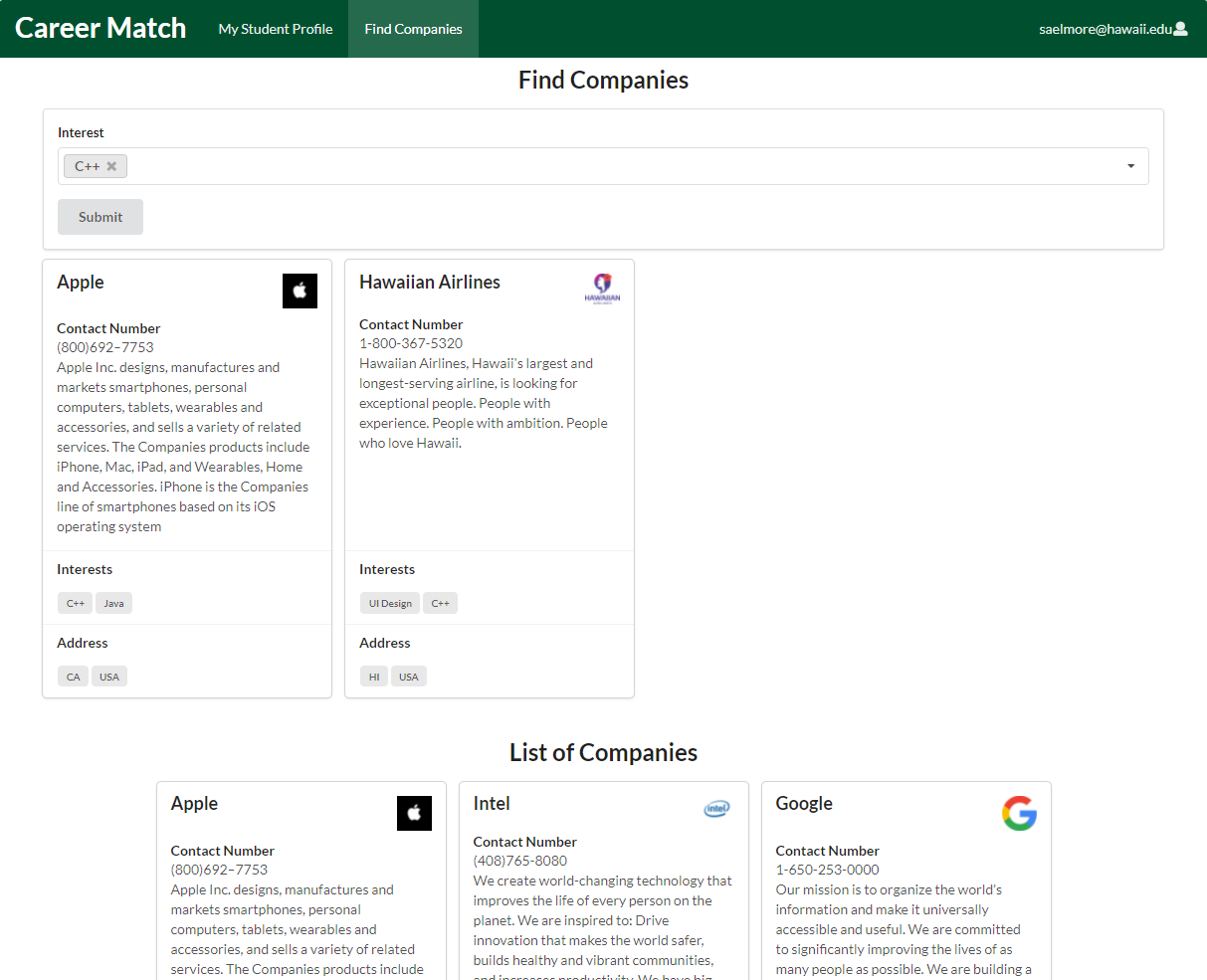
On the Find Companies page, students can browse companies with profiles on the app, and select those that are looking for certain skills or are hiring in specified locations.

Recruiter experience
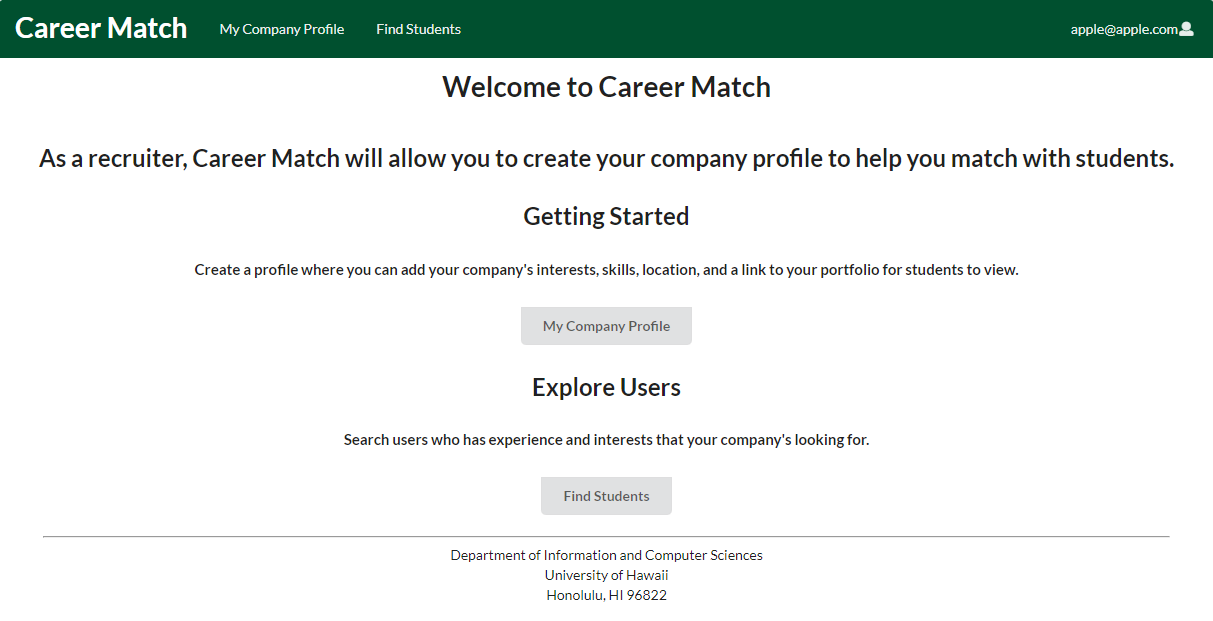
If the user logs in as a recruiter or creates a recruiter account, they are presented with the company home page.

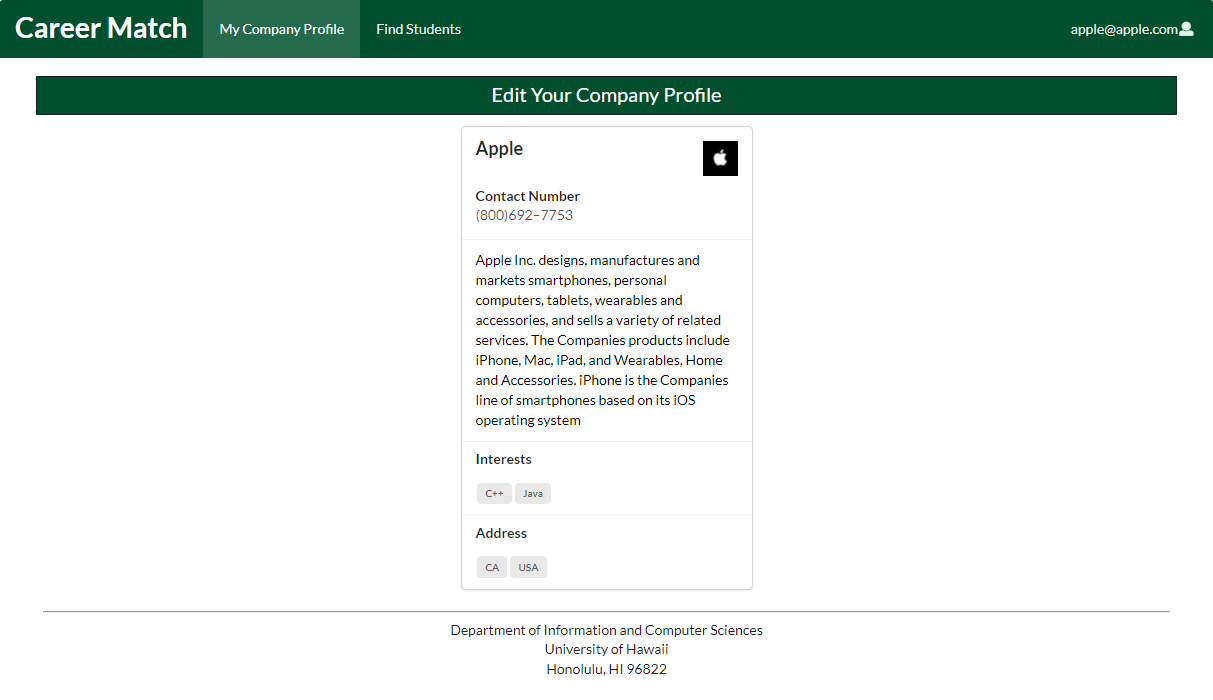
From this page they may view their company profile or find students that fit specified criteria. The My Company Profile option allows the user to view their profile as it appears to others.

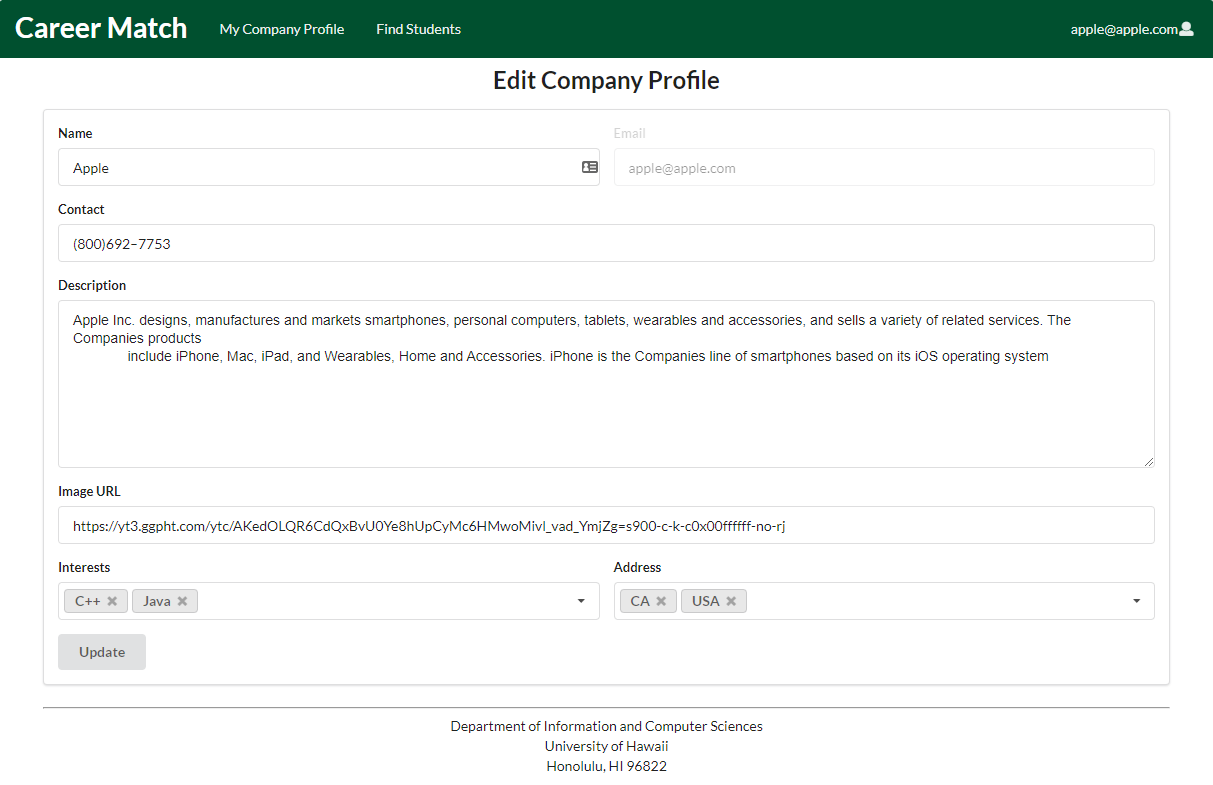
From here, they can click the Edit Your Company Profile button to add or edit their displayed profile information.

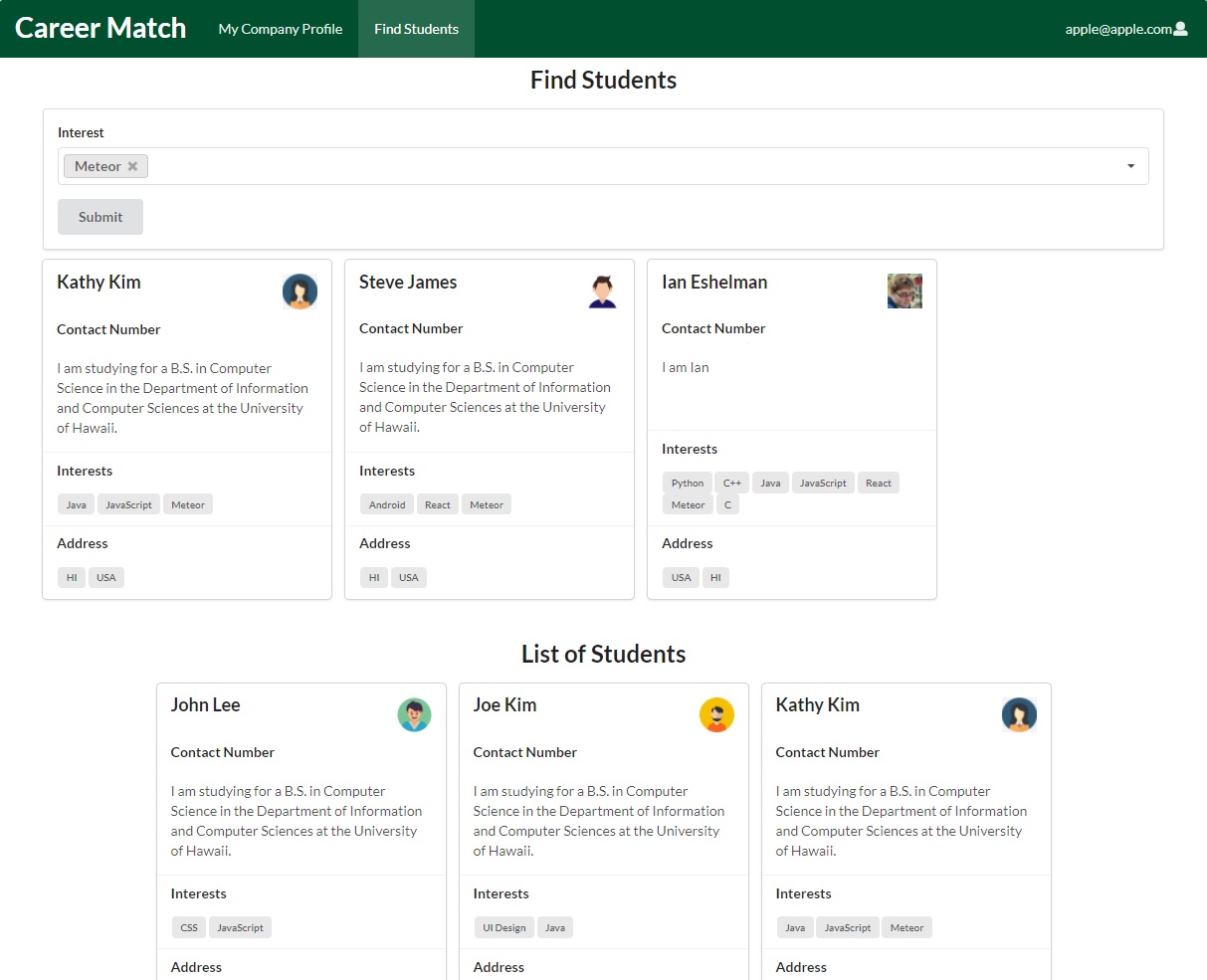
On the Find Students page, recruiters can browse students with profiles on the app, and select those that are promising certain skills or are looking for work in specified locations.

Admin experience
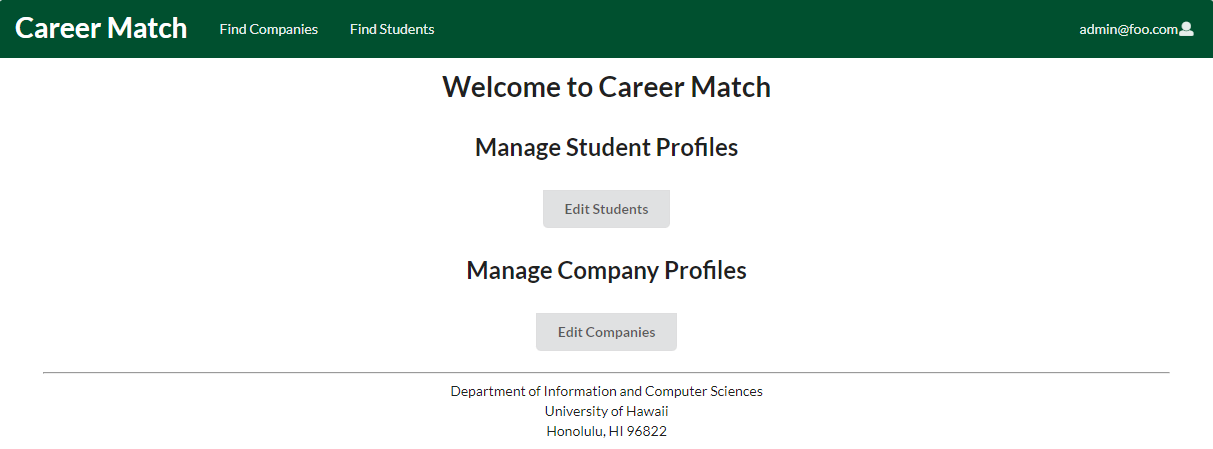
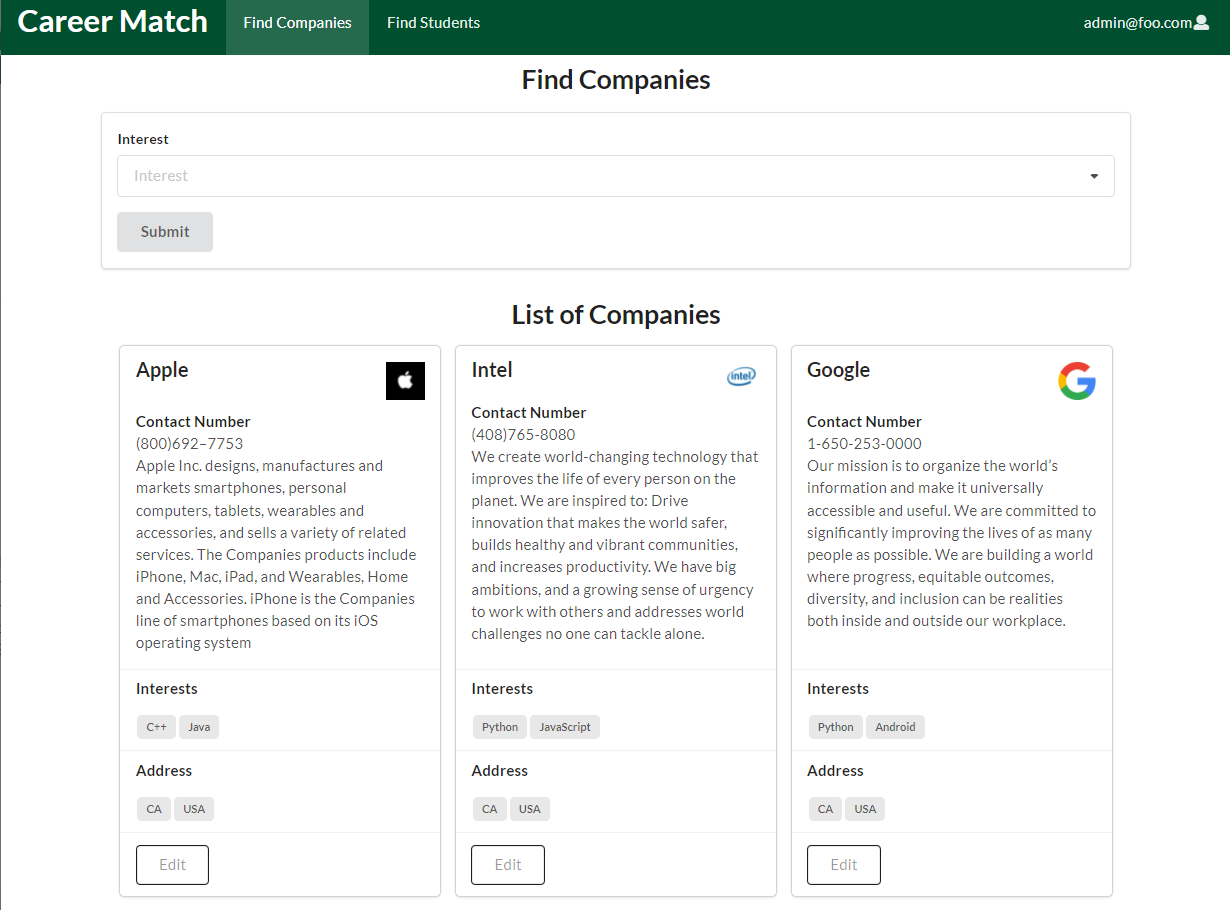
If the user logs in as admin, they can view and edit all student and company profiles, via the Find Companies and Find Students pages.


Community Feedback
“Career Match is a useful website to help narrow down my options when looking to work for big corporations. It’s helpful as each company is listed with programming languages they are interested in hiring so I could also know what languages to learn if I ever plan to join a company but don’t know the language they desire.” - Karl Penuliar, UH ICS Student.
“It was very simple and easy to figure out how to use for me” - Matthew Matsuo, UH Engineering Student
“The dropdowns for interests and address feel quick and snappy, as well as the find companies search.” - Angelo Bongabonga, UH Math Student
“Login/Sign-up looks professional. Very cool site!” - Timothy Kaneshiro, UH Bio Engineering Student
“I like the color scheme, as well as the overall organization of all the companies/students. The website looks nice.” - Preston Garcia, UH ICS Student
Developer Guide
To build Career Match locally, first clone the career-match repository to your system:
$ git clone https://github.com/career-match/career-match.git
Career Match uses Meteor which can be installed using npm with the command:
$ npm install -g meteor
Install the dependencies using:
$ cd career-match/app
$ meteor npm install
Build the app locally with:
$ meteor npm run start
To use the locally built app, connect using a web browser to http://localhost:3000.
The app is designed to be deployed using Meteor Up, which will have to be configured for the particular webserver you wish to host it on.
Development History
The development process for Career Match conformed to Issue Driven Project Management practices. In a nutshell:
Development consists of a sequence of Milestones.
- Each Milestone is specified as a set of tasks.
- Each task is described using a GitHub Issue, and is assigned to a single developer to complete.
- Tasks should typically consist of work that can be completed in 2-4 days.
- The work for each task is accomplished with a git branch named “issue-XX”, where XX is replaced by the issue number.
- When a task is complete, its corresponding issue is closed and its corresponding git branch is merged into master.
- The state (todo, in progress, complete) of each task for a milestone is managed using a GitHub Project Board.
The following sections document the development history of Career Match.
Milestone 1: Mockup development
The main goal of Milestone 1 was to create a set of HTML pages providing a mockup of the pages in the system.
Milestone 1 was managed using GitHub Project Board M1
Milestone 2: Data model development
The main goal of Milestone 2 is to implement the data model: the underlying set of Mongo Collections and the operations upon them that would support the Career Match application.
Milestone 2 is managed using GitHub Project Board M2
Milestone 3: Final development
The main goal of Milestone 3 is to add the remaining functionality to obtain a usable app, and finish implementing tests and updating documentation.
Milestone 3 is managed using GitHub Project Board M3
Continuous Integration
Career Match uses GitHub Actions to automatically run ESLint and TestCafe each time a commit is made to the default branch. You can see the results of all recent “workflows” at https://github.com/career-match/career-match/actions.
The workflow definition file is located at .github/workflows/ci.yml.
Contact Us
Career Match was designed and implemented by: